Post by Nya on May 9, 2007 0:32:07 GMT -5
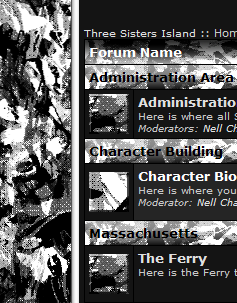
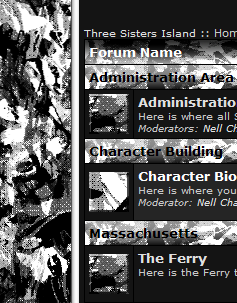
Preveiw Image

Board Colors:
Background Color: 141414
Text Color: C8C8C8
Link Color: FEFEFE
Active Link Color: FEFEFE
Visited Link Color: DFDFDF
Title Background Color: 434343
Title Text Color: FFFFFFF
Category Background Color: 979797
Category Text Color: 000000
News Title Background Color: 434343
News Title Text Color: FFFFFFF
News Background Color: 141414
News Text Color: C8C8C8
Window Background 1: 141414
Window Background 2: 141414
Board Highlight Color: 252525
Thread Highlight Color: 252525
Table Border Color: 000000
Popup Window Colors:
Background Color: 141414
Text Color: C8C8C8
Title Background Color: 434343
Title Text Color: FFFFFFF
Codes:
Global Header
Global Footer
Images
Banner: Banner Click Here
Title Gradiant: Title Image Click Here
Catagory Gradiant: Catagory Image Click Here
Background: Background Click Here
New Icon:
Old Icon:
Event Icon:
Birthday Icon:
Online Icon:
Info Icon:
Mini Banner:
Forum Buttons: Forum Buttons Click Here
UBBC:
This is my newest.

Board Colors:
Background Color: 141414
Text Color: C8C8C8
Link Color: FEFEFE
Active Link Color: FEFEFE
Visited Link Color: DFDFDF
Title Background Color: 434343
Title Text Color: FFFFFFF
Category Background Color: 979797
Category Text Color: 000000
News Title Background Color: 434343
News Title Text Color: FFFFFFF
News Background Color: 141414
News Text Color: C8C8C8
Window Background 1: 141414
Window Background 2: 141414
Board Highlight Color: 252525
Thread Highlight Color: 252525
Table Border Color: 000000
Popup Window Colors:
Background Color: 141414
Text Color: C8C8C8
Title Background Color: 434343
Title Text Color: FFFFFFF
Codes:
Global Header
<style type="text/css">
<!--
.newstitlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.titlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.catbg
{
background-image: url(CATAGORY GRADIANT URL HERE);
background-repeat: repeat;
}
.menubg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
-->
</style>
<script>
document.getElementsByTagName('td')[2].style.display='none';
document.getElementsByTagName('font')[1].innerHTML='';
//-->
</script>
<style>
body
{
background-position:center top;
background-repeat:repeat-y;
}
</style>Global Footer
<script>
var boardwidth = document.getElementsByTagName('TABLE');
for(i=0;i<boardwidth.length;i++) {
if(boardwidth[i].width=="92%"){
boardwidth[i].width='700 px';}}
</script>Images
Banner: Banner Click Here
Title Gradiant: Title Image Click Here
Catagory Gradiant: Catagory Image Click Here
Background: Background Click Here
New Icon:

Old Icon:

Event Icon:

Birthday Icon:

Online Icon:

Info Icon:

Mini Banner:

Forum Buttons: Forum Buttons Click Here
UBBC:

This is my newest.





