Post by Nya on May 1, 2007 3:09:05 GMT -5
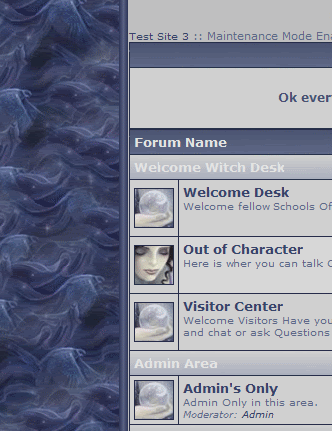
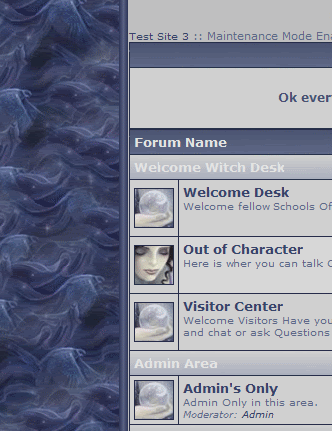
Preveiw Image

Board Colors:
Background Color: BFBFBF
Text Color: 5E6888
Link Color: 374369
Active Link Color: 374369
Visited Link Color: 374369
Title Background Color: 4B5570
Title Text Color: E4E4E4
Category Background Color: 7883A3
Category Text Color: E4E4E4
News Title Background Color: 4B5570
News Title Text Color: E4E4E4
News Background Color: D0D0D0
News Text Color: 374369
Window Background 1: D0D0D0
Window Background 2: D0D0D0
Board Highlight Color: D7D7D7
Thread Highlight Color: D7D7D7
Table Border Color: 272D49
Popup Window Colors:
Background Color: BFBFBF
Text Color: 374369
Title Background Color: 4B5570
Title Text Color: E4E4E4
Codes:
Global Header
Global Footer
Images
Banner: Banner Click Here
Title Gradiant:
Catagory Gradiant:
Background: Background Click Here
New Icon:
Old Icon:
Event Icon:
Birthday Icon:
Online Icon:
Info Icon:

Board Colors:
Background Color: BFBFBF
Text Color: 5E6888
Link Color: 374369
Active Link Color: 374369
Visited Link Color: 374369
Title Background Color: 4B5570
Title Text Color: E4E4E4
Category Background Color: 7883A3
Category Text Color: E4E4E4
News Title Background Color: 4B5570
News Title Text Color: E4E4E4
News Background Color: D0D0D0
News Text Color: 374369
Window Background 1: D0D0D0
Window Background 2: D0D0D0
Board Highlight Color: D7D7D7
Thread Highlight Color: D7D7D7
Table Border Color: 272D49
Popup Window Colors:
Background Color: BFBFBF
Text Color: 374369
Title Background Color: 4B5570
Title Text Color: E4E4E4
Codes:
Global Header
<style type="text/css">
<!--
.newstitlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.titlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.catbg
{
background-image: url(CATAGORY GRADIANT URL HERE);
background-repeat: repeat;
}
.menubg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
-->
</style>
<script>
document.getElementsByTagName('td')[2].style.display='none';
document.getElementsByTagName('font')[1].innerHTML='';
//-->
</script>
<style>
body
{
background-position:center top;
background-repeat:repeat-y;
}
</style>Global Footer
<script>
var boardwidth = document.getElementsByTagName('TABLE');
for(i=0;i<boardwidth.length;i++) {
if(boardwidth[i].width=="92%"){
boardwidth[i].width='700 px';}}
</script>Images
Banner: Banner Click Here
Title Gradiant:

Catagory Gradiant:

Background: Background Click Here
New Icon:

Old Icon:

Event Icon:

Birthday Icon:

Online Icon:

Info Icon:
















