Post by Nya on May 1, 2007 3:03:15 GMT -5
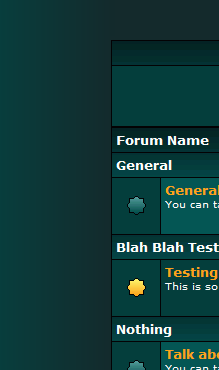
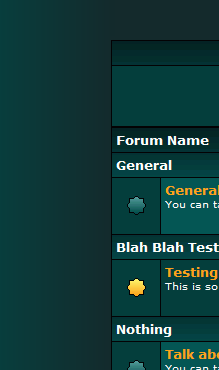
Preveiw Image

Board Colors:
Background Color: 162B2C
Text Color: FFFFFF
Link Color: FFB84D
Active Link Color: FFB84D
Visited Link Color: FFB84D
Title Background Color: 04292A
Title Text Color: FFFFFF
Category Background Color: 064042
Category Text Color: FFFFFF
News Title Background Color: 04292A
News Title Text Color: FFFFFF
News Background Color: 003D3C
News Text Color: FFFFFF
Window Background 1: 003D3C
Window Background 2: 005755
Board Highlight Color: 003D3C
Thread Highlight Color: 005755
Table Border Color: 000000
Popup Window Colors:
Background Color: 162B2C
Text Color: FFFFFF
Title Background Color: 04292A
Title Text Color: FFFFFF
Codes:
Global Header
Global Footer
Images
Banner: Banner Click Here
Title Gradiant:
Catagory Gradiant:
Background: Background Click Here
New Icon:
Old Icon:
Event Icon:
Birthday Icon:
Online Icon:
Info Icon:
Mini Banner:
Forum Buttons: Forum Buttons Click Here
Wel this is my first Skin that I have posted and I hope you all like it and if you see something wrong please let me know and I will try to fix it.
But Enjoy everyone. Comments welcome if you wish to say something. ;D
Thanks God's Child for the name. ;D

Board Colors:
Background Color: 162B2C
Text Color: FFFFFF
Link Color: FFB84D
Active Link Color: FFB84D
Visited Link Color: FFB84D
Title Background Color: 04292A
Title Text Color: FFFFFF
Category Background Color: 064042
Category Text Color: FFFFFF
News Title Background Color: 04292A
News Title Text Color: FFFFFF
News Background Color: 003D3C
News Text Color: FFFFFF
Window Background 1: 003D3C
Window Background 2: 005755
Board Highlight Color: 003D3C
Thread Highlight Color: 005755
Table Border Color: 000000
Popup Window Colors:
Background Color: 162B2C
Text Color: FFFFFF
Title Background Color: 04292A
Title Text Color: FFFFFF
Codes:
Global Header
<style type="text/css">
<!--
.newstitlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.titlebg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
.catbg
{
background-image: url(CATAGORY GRADIANT URL HERE);
background-repeat: repeat;
}
.menubg
{
background-image: url(TITLE GRADIANT URL HERE);
background-repeat: repeat;
}
-->
</style>
<script>
document.getElementsByTagName('td')[2].style.display='none';
document.getElementsByTagName('font')[1].innerHTML='';
//-->
</script>
<style>
body
{
background-position:center top;
background-repeat:repeat-y;
}
</style>Global Footer
<script>
var boardwidth = document.getElementsByTagName('TABLE');
for(i=0;i<boardwidth.length;i++) {
if(boardwidth[i].width=="92%"){
boardwidth[i].width='700 px';}}
</script>Images
Banner: Banner Click Here
Title Gradiant:

Catagory Gradiant:

Background: Background Click Here
New Icon:

Old Icon:

Event Icon:

Birthday Icon:

Online Icon:

Info Icon:

Mini Banner:

Forum Buttons: Forum Buttons Click Here
Wel this is my first Skin that I have posted and I hope you all like it and if you see something wrong please let me know and I will try to fix it.
But Enjoy everyone. Comments welcome if you wish to say something. ;D
Thanks God's Child for the name. ;D







